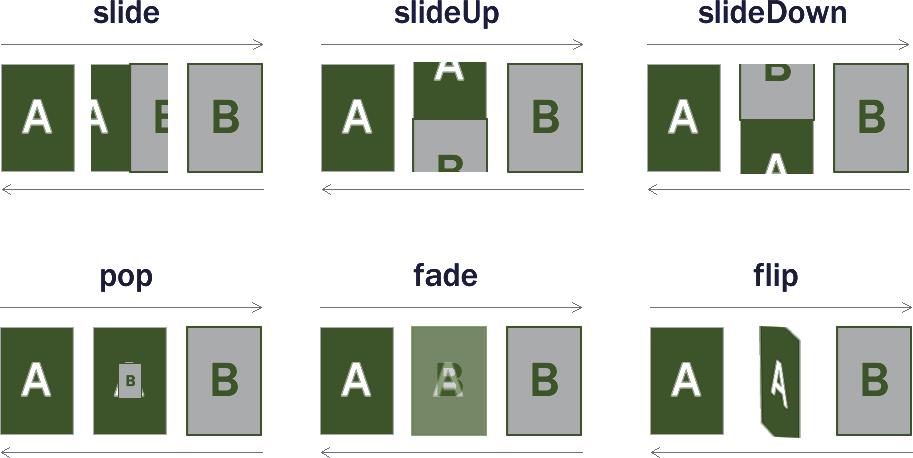
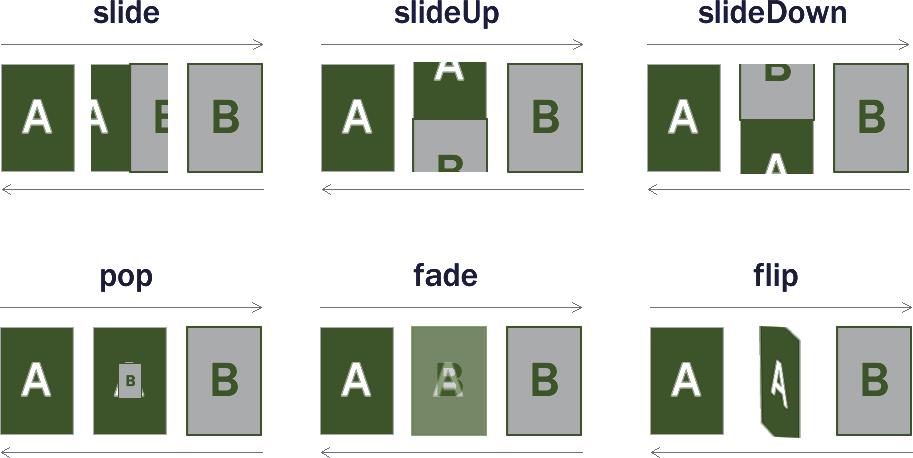
5、页面间的过渡效果: data-transition
data-direction="reverse" 反转过渡效果
对话框<!-- 这个链接指向一个外部页面,将显示为对话框 -->
<a href="./confirmation.html" data-rel="dialog"> 删除此项 </a>
打电话<a href="tel:+1800229933"> 免费呼叫我们! </a>
视频及VoIP呼叫<a href="facetime:101010"> 用 Facetime 呼叫我 </a>
发消息<a href="sms:+1800229933?body=Hello!" data-role="button">
带正文的短消息
</a>
发邮件 <a href="mailto:info@mobilexweb.com?subject=Sent%20from%20the%20web" data-role="button">
工具栏定位 固定 data-position="fixed"
全屏 只需在工具栏上定义 data-position="fixed" 并在当前页面 ( data-role 属性值为 page 的元素)上定义 data-fullscreen="true" 。
真实固定 $.mobile.touchOverflowEnabled = true;
强制指定按钮的位置可以使用 CSS 类:
class="ui-btn-right" 或 class="ui-btn-left" 。
设置按钮图标 data-icon="gear"
 导航菜单:
导航菜单: 
<div data-role="navbar">
<ul>
<li><a href="#">文件</a></li>
<li><a href="#">编辑</a></li>
<li><a href="#">视图</a></li>
</ul>
</div>
将一个导航栏作为 Web 应用的主导航时,最好将主页作为第一个元素
同时最好在 第一个 a 元素上加上 class="ui-btn-active" 以便将它标记为已选中
可以折叠内容data-role='collapsible'
data-collapsed="false" 默认折叠:否
可以使用 data-theme 来改变这个可折叠面板的色样。还可以 指定额外的 data-content-theme 属性,这个属性只影响内容
手风琴效果 一 个 带 有 data- role="collapsible-set" 的容器以及一组作为子元素的可折叠面板,这样一次只有一个面板可见
<div data-role="collapsible-set">
<div data-role="collapsible">
<h2>凌晨时分</h2>
<p>
凌晨时分
</p>
</div>
<div data-role="collapsible" data-collapsed="false"> //可折叠内容
<h2>告诉记者</h2> //必须有标题
<p>
1月5日当天晚上
</p>
</div>
</div>
本文版权归黑马程序员UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html